Overcoming Challenges in Understanding a Codebase
Starting on a new project can be overwhelming, especially for junior developers. One of the biggest hurdles is grasping the entire code structure. I’ve personally struggled with this when I first started working on an app, and I know many other junior developers face the same challenge. Understanding how different components interact, identifying key functions, and making modifications confidently can feel daunting.
Anthropic recently launched an overview of Claude Code, detailing its capabilities in assisting with development tasks, debugging, and code explanations. In this article, I’ll share my experience testing Claude Code on a Next.js project and how it can help developers navigate complex codebases more efficiently.
What is Claude Code?
Claude Code is an AI-driven coding assistant designed to integrate directly into your terminal. It provides insights into your codebase, helping developers understand, modify, and debug their projects more effectively.

Key Features:
- Explaining Code Structure – Claude Code can analyze and explain how different parts of the codebase work together.
- Modifying and Debugging Code – It assists in making changes and fixing errors across multiple files.
- Running and Fixing Tests – It can execute test cases and troubleshoot failing tests.
- Navigating Git History – Helps resolve merge conflicts, track changes, and manage commits.
Getting Started with Claude Code
Before setting up Claude Code, make sure your system meets the following requirements:
Step 1: Prerequisites
- Node.js and npm: Since Claude Code runs on Node.js, you’ll need Node.js 18+ and npm installed on your machine. If they are not already installed, you can download them from the official Node.js website.
- Anthropic API Key: To use Claude Code, you’ll need an API key for authentication. Sign up on the Anthropic platform, generate your API key, and ensure it is properly configured.
More details on system requirements and pricing can be found in Anthropic’s documentation: Claude Code Overview
Step 2: Installation
Once you’ve met the prerequisites, follow these steps to install Claude Code:
- Open Your Terminal: Launch your terminal (Command Prompt on Windows via WSL, Terminal on macOS/Linux).
- Install Claude Code Globally: Run the following command to install Claude Code globally on your system:
npm install -g @anthropic-ai/claude-codeThis command will download and install the Claude Code package from npm. - Authenticate: After installation, start Claude Code by typing:
claudeYou’ll be prompted to complete a one-time OAuth authentication process. Follow the instructions to link Claude Code to your Anthropic Console account using your API key.
Testing Claude Code in the App
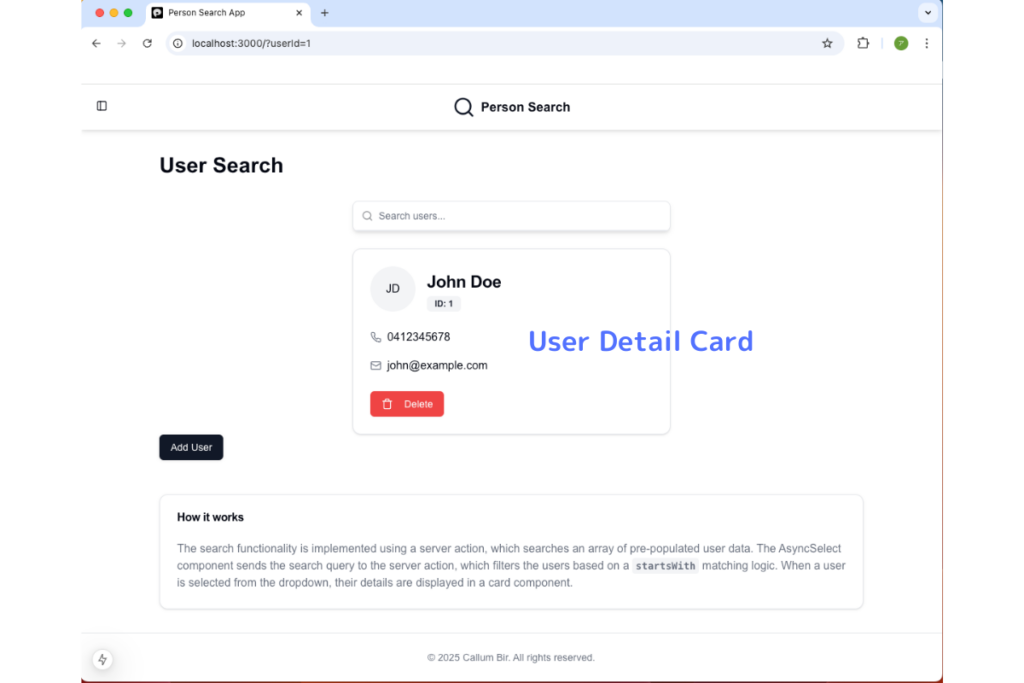
To evaluate Claude Code’s capabilities, I tested it on a Next.js application called Person Search. This app allows users to add and search for people from a pre-populated list and view detailed information about them.
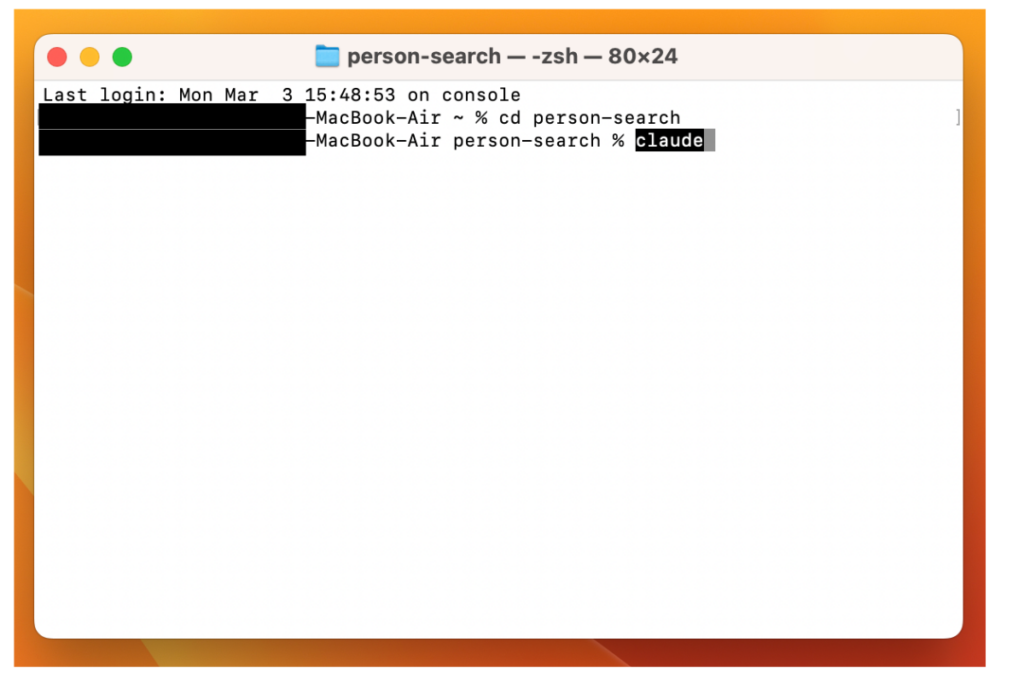
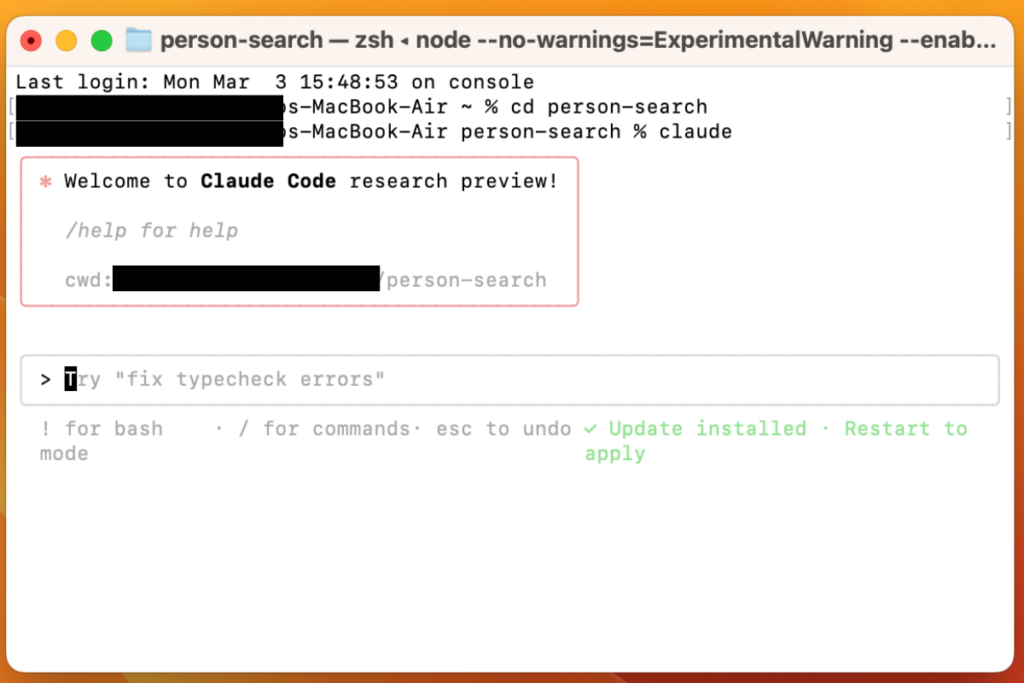
- Open your App and run instance of Claude code on your terminal
cd /path/to/projectclaude

We are now be in the Claude Code interactive mode, where we can start issuing commands. Claude code has now access to all of the files in this repository.
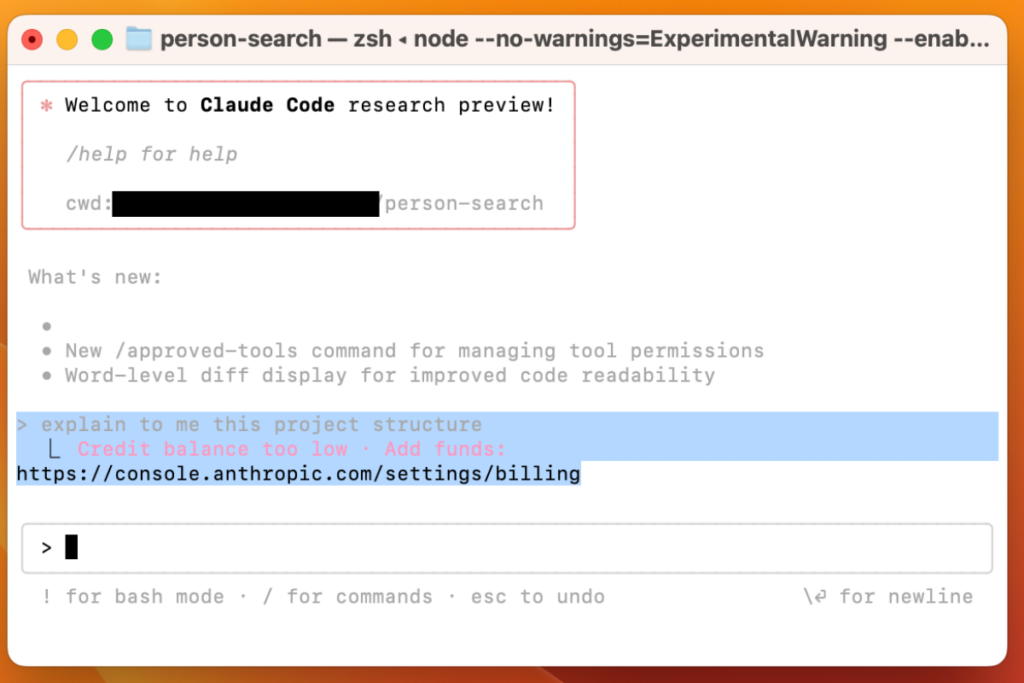
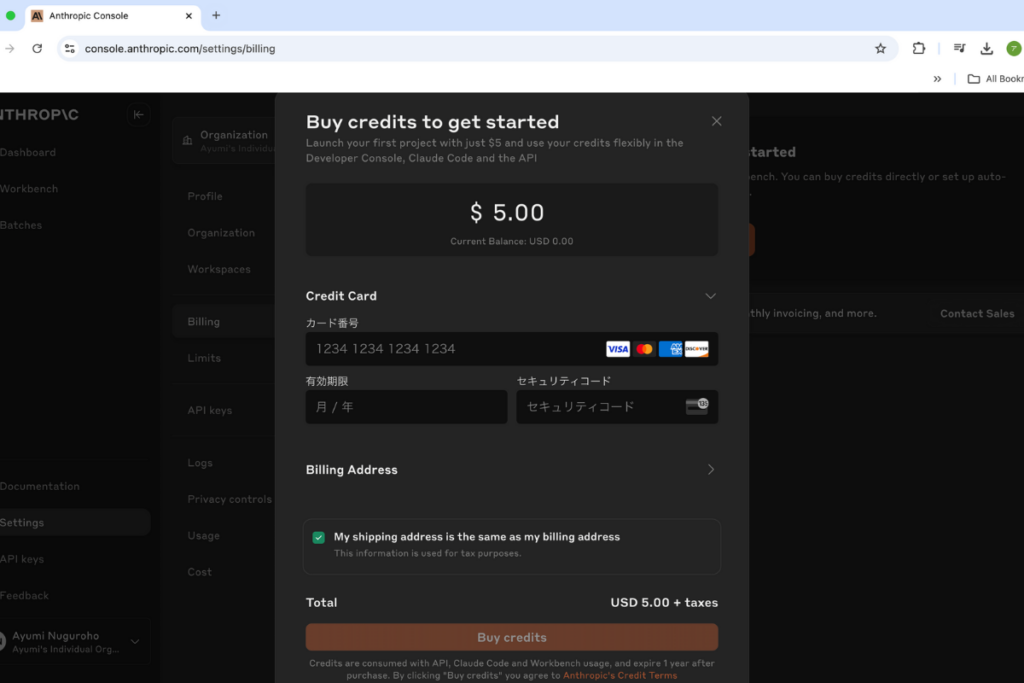
2. Activate your billing on your Anthropic account
To start using Claude code you’ll need an API key for authentication. If this error shows on on your terminal, you need to sign up on the Anthropic platform, generate your API key, and ensure it is properly configured.

Setting up your billing on anthropic console. Make sure you have enoght credit balance on your account.

TEST 1: Ask for the project structure
Let’s try the first command. I will ask Claude Code to explain the project structure. While I already know that this app allows users to add, search, and view details of people, I am not entirely familiar with how the codebase is organized. By running the command below, I want to see how Claude Code can explain of the project.
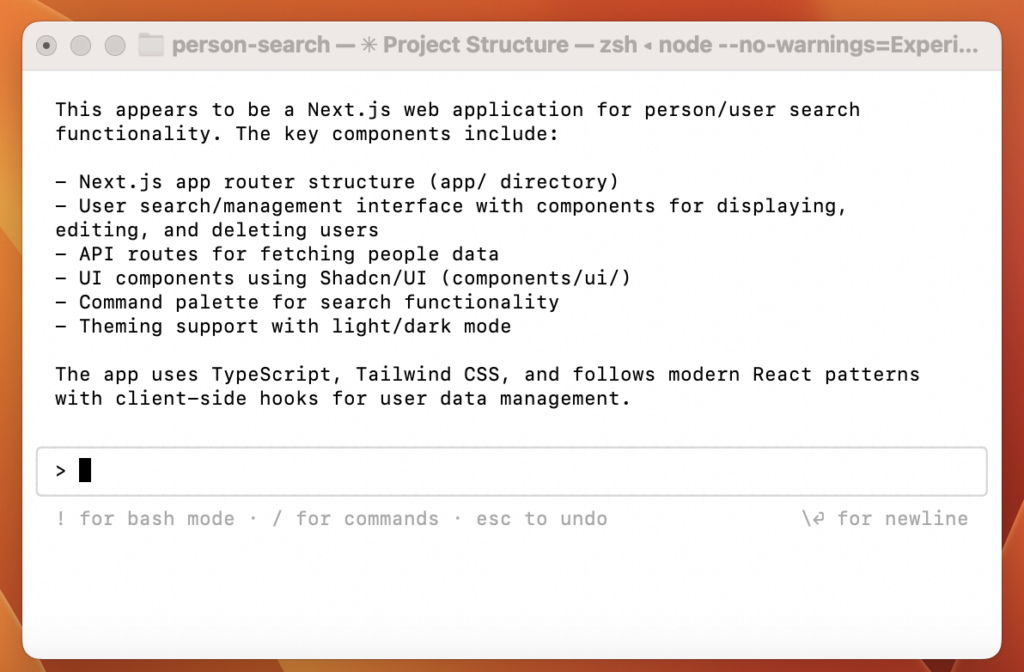
> explain to me this project structureClaude Code provided the following response:

Here’s a breakdown of its key components based on Claude Code analysis:
- Next.js app router structure (
app/directory) Claude Code immediately identified that the project follows Next.js’s app router structure. - User search and management interface It includes a user search and management interface, featuring components for displaying, editing, and deleting users.
- API routes for fetching people data API routes handle fetching people data, allowing the frontend to retrieve user information dynamically.
- UI components using Shadcn/UI (
components/ui/directory) The UI is built using Shadcn/UI, with reusable components stored in thecomponents/ui/directory. - Command palette for search functionality The app features a command palette that enables users to search efficiently.
- Theming support with light/dark mode It supports theming functionality, offering both light and dark mode options.
Additionally, Claude Code pointed out that the project uses TypeScript, Tailwind CSS, and modern React patterns with client-side hooks.
In less than 5 secounds, Claude Code provided a structured explanation of the project, confirming that it is a Next.js web application designed for person/user search functionality. Not only it knows what the app is for, but also it provides a deeper insight of the app.
TEST 2: Ask for a High-Level Overview
To see how Claude Code responds to different phrasings of the command, I ran the following line:
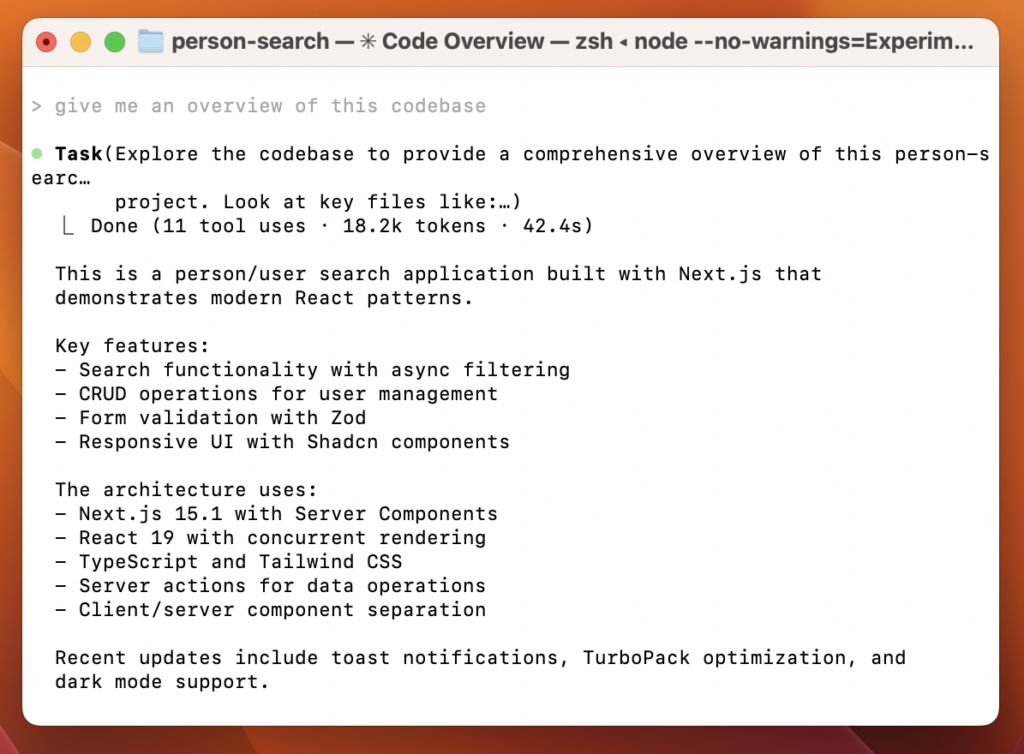
> give me an overview of this codebaseClaude Code provided the following response:

While both commands give us similer insight of the app, I found there are some key differences in focus.
Common Findings from Both Commands
Both responses confirmed that this is a Next.js person search application that follows modern React patterns with TypeScript and Tailwind CSS. They also highlighted the use of Shadcn/UI for UI components and mentioned that the app supports light and dark mode themes.
Differences Between the Responses
| Aspect | Command 1: Project Structure | Command 2: Codebase Overview |
|---|---|---|
| Primary Focus | Directory structure & component organization | Features, architecture, and recent updates |
| Routing | Mentions Next.js app router (app/ directory) | Specifies Next.js 15.1 with Server Components |
| Functionality | Highlights user search, management, and API routes | Emphasizes search with async filtering & CRUD operations |
| UI Components | Notes Shadcn/UI components in components/ui/ | Confirms Shadcn/UI but also mentions form validation with Zod |
| Data Handling | Mentions API routes for fetching user data | Points out server actions for data operations |
| React Features | Uses client-side hooks for state management | Mentions React 19 concurrent rendering & client/server component separation |
| Recent Updates | No mention of recent updates | Lists toast notifications, TurboPack optimization, and dark mode support |
Key Takeaways
- Command 1 (“Explain the project structure”) focused on how the project is organized, providing details about directories, components, and API routes.
- Command 2 (“Give me an overview of the codebase”) provided a higher-level summary, emphasizing features, architecture, and recent updates.
This comparison shows that Claude Code adapts its response based on the phrasing of the command, making it useful for different levels of understanding.
In less than a minute, Claude Code provided me with a clear overview of the app by quickly identifying key components. This helped me speed up the onboarding process for the project.
TEST 3: Finding the Right Files for Changes
Understanding the project overview is already a huge help, but figuring out the right file or path to modify can still take time. For this final test, I want to see if Claude Code can help me quickly locate the correct files for making changes.
Let’s say your manager asks you to update the styling of the User Detail Card in the Person Search app—how easily can Claude point you in the right direction?

To help me identify the relevant files, I ran the following commands. At this point, I hadn’t specified any files or paths.
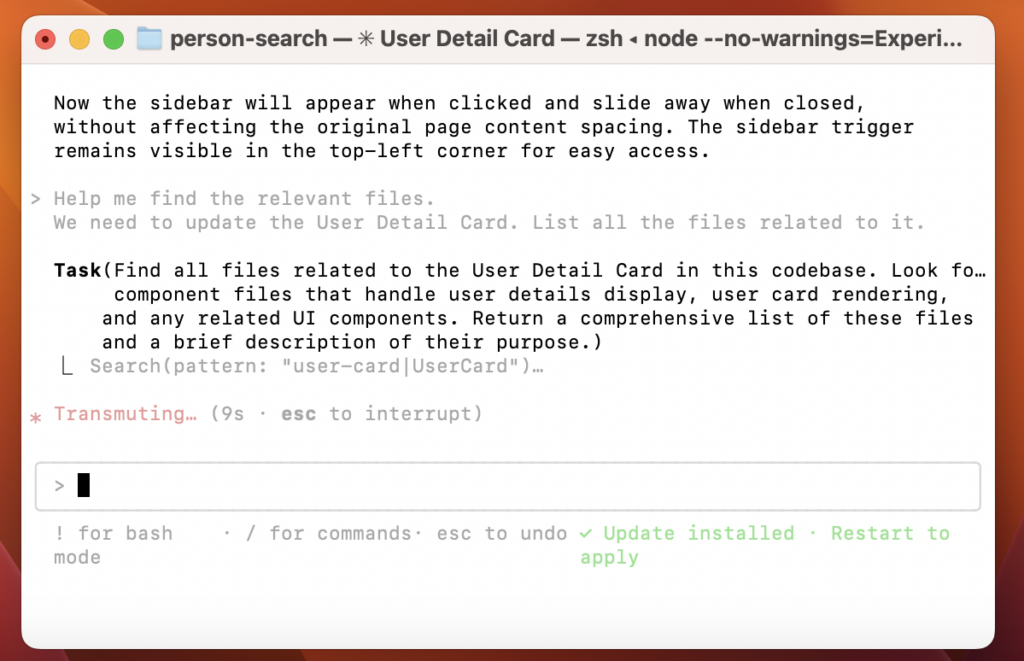
> Help me find the relevant files.
We need to update the User Detail Card. List all the files related to it.After running the command, Claude Code automatically creates a task to find all related files. During the screening process, you can see Claude’s file analysis progress in the terminal.

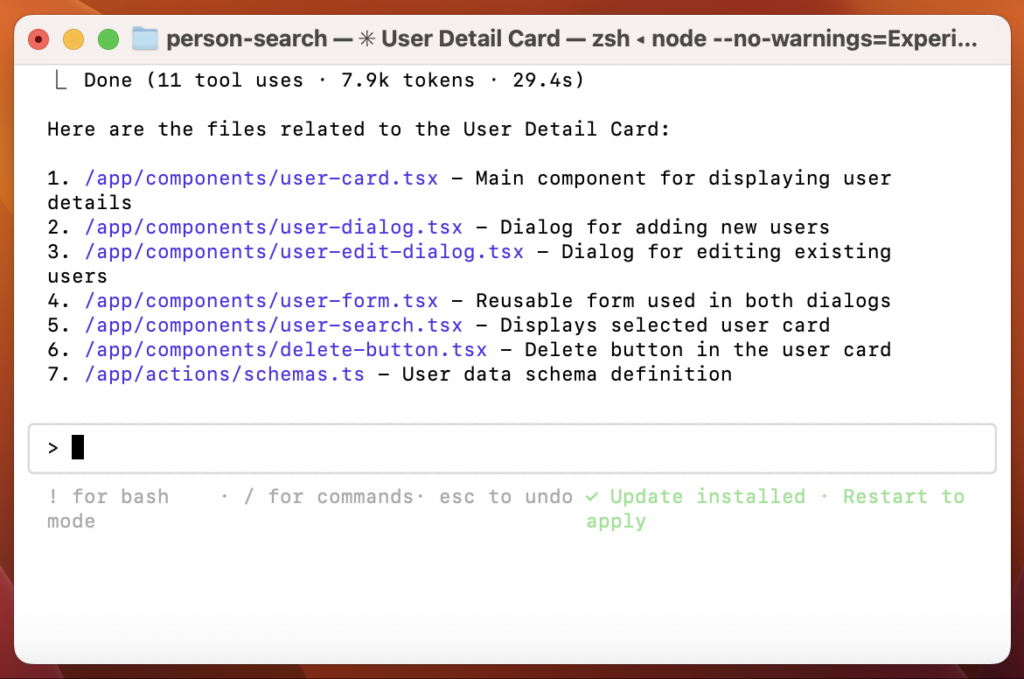
As a result, Claude listed all the files related to the User Detail Card. I expected it would find user-card.tsx, but what’s fascinating is that it also found files containing components related to the User card without being given the project structure. Additionally, it explains the purpose of each file following the file paths. With this information, I now know which files to modify.

Through these tests, Claude Code proved its ability to quickly analyze the project structure, provide a high-level overview, and locate relevant files. Test 1 highlighted its understanding of the Next.js app structure, while Test 2 showed how it adapts to different command phrasing, shifting from file organization to features and updates. Test 3 demonstrated its accuracy in finding specific files for modifications without prior knowledge of the codebase.
Conclusion
After testing Claude Code, I’m genuinely impressed by how well it understands and navigates a project’s structure. Unlike other GenAI tool I’ve used, which often require me to copy and paste snippets or repeatedly explain the project, Claude Code works directly within the repository, making the whole process much smoother.
What stood out the most was its ability to quickly provide structured insights about the codebase without any extra setup. I can see this being incredibly helpful for junior developers, as it removes the initial struggle of figuring out where everything is. From my experience, having this kind of support can speed up onboarding and improve overall team efficiency, making it a valuable tool for any development workflow.

Leave a Reply