It’s time to explore GitHub Copilot Agent Mode. With its recent release, I wanted to see if it’s as good as v0.dev and if it can help me build an app effortlessly. In this article, I’ll share my experience using GitHub Copilot Agent Mode to build an app. Additionally, I wanted to see for myself if it could automatically install dependencies like Shadcn/UI.
Will it be my coding buddy?
After reading GitHub’s press release, I was curious to see how it compared with v0.dev, something I use extensively for more than a year. To put it to the test, I’ll see if Copilot Agent mode can actually assist with building an app and managing my local environment.

Build with GitHub Copilot Agent mode
As a benchmark, I used this hello $name app, simple greeting app. The app would let users enter their name in a field and display a personalized greeting message. I have been able to give following instructions to build and deploy the app fully on Vercel cloud using v0.dev

Let’s go see how GitHub Copilot Agent mode can help me to build this app.
Get start with GitHub Copilot Agent mode
To get started, I needed to download VS Code Insiders. I followed the instructions on Visual Studio Code Insider to get it.
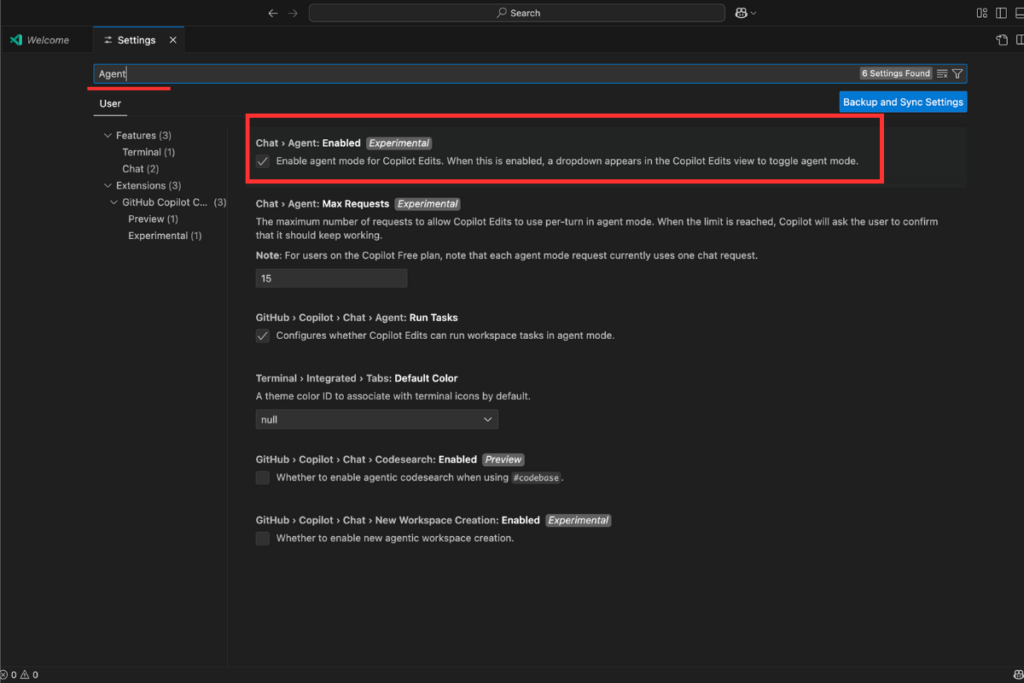
Once I installed it, I opened the settings page, typed “Agent” in the search field, and checked the box to enable the Agent Mode setting for GitHub Copilot Chat.

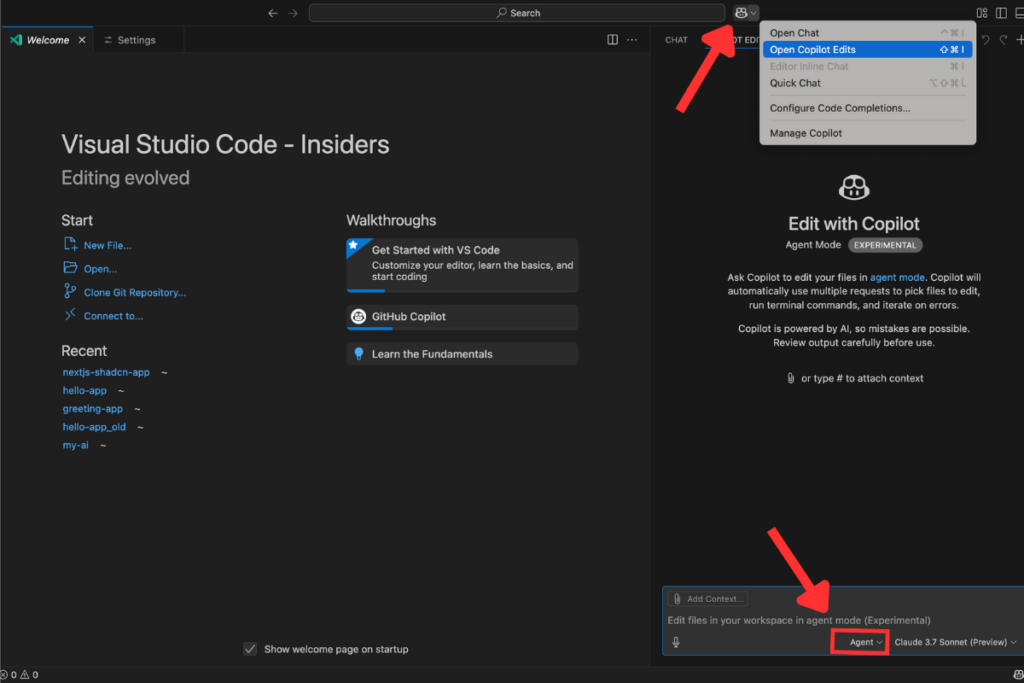
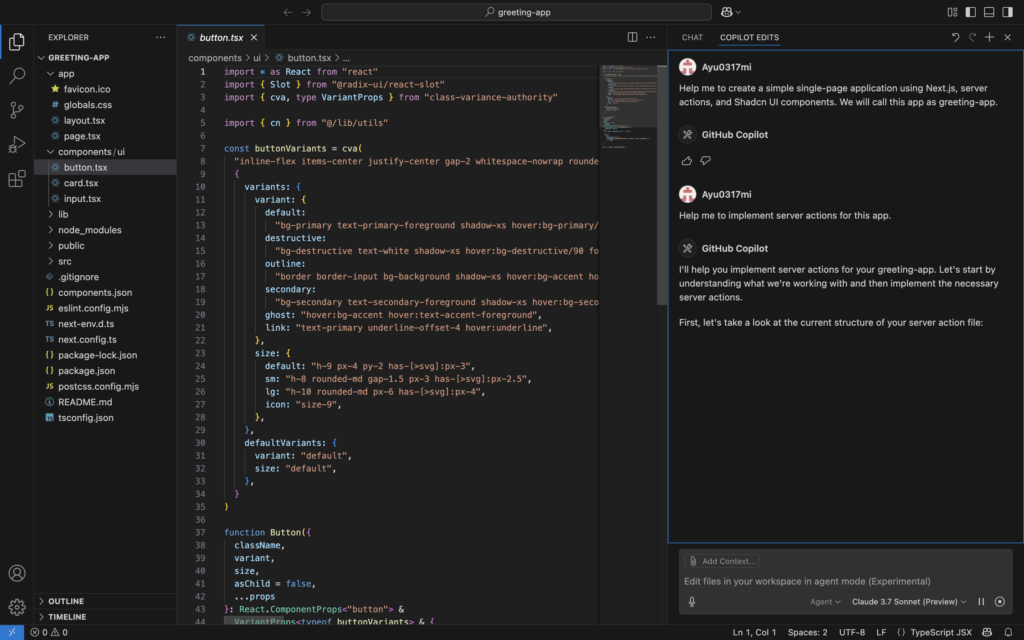
Then clicked the copilot icon on the right of searching field on your editor. When in the Copilot Edits panel, switch from Edit to Agent right next to the model picker.

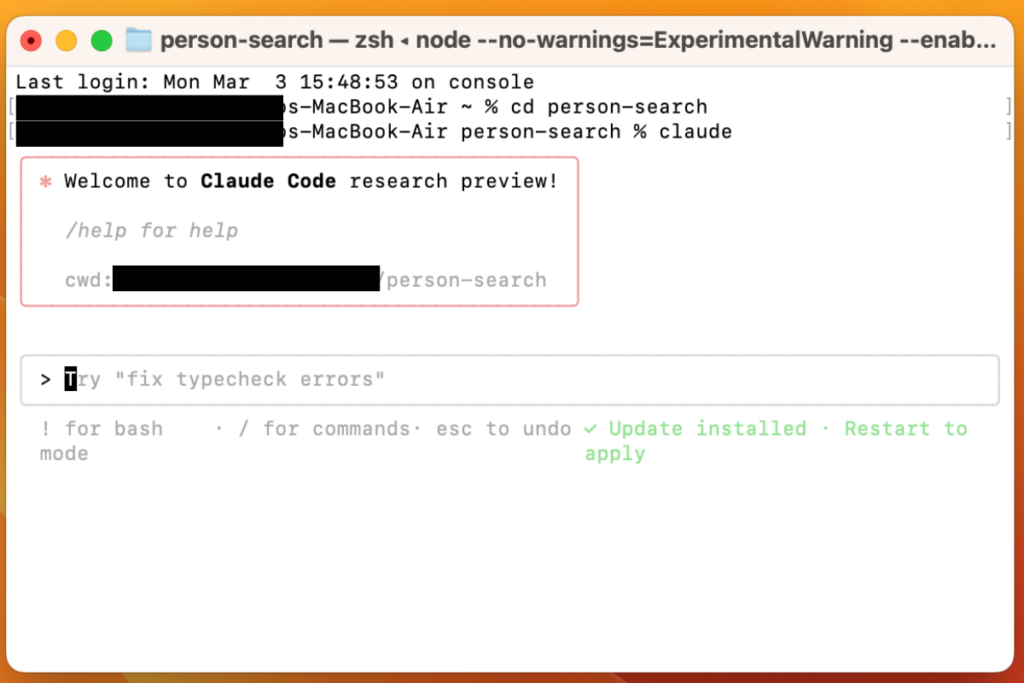
Ok, time to build the app. I ask it to create a Next.js app with following command:
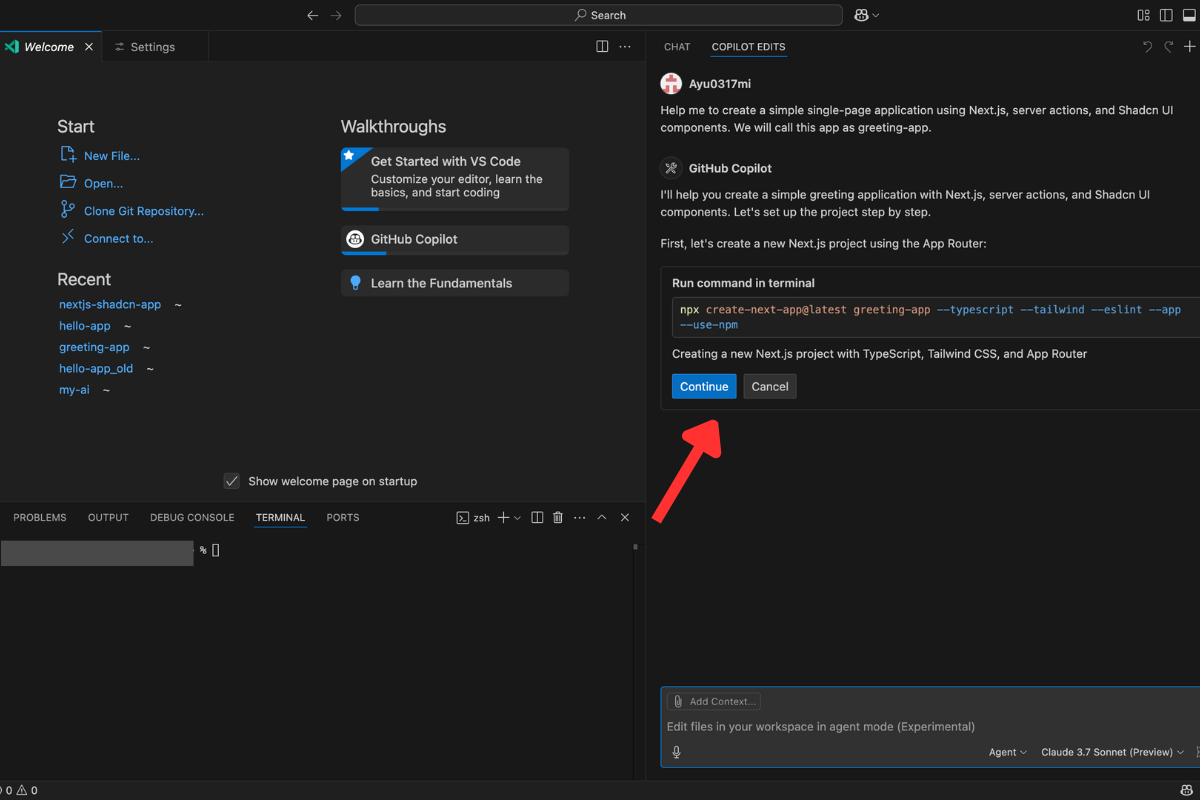
Help me to create a simple single-page application using Next.js, server actions, and Shadcn UI components. We will call this app as greeting-app.In a secouds GitHub Copilot Agent respond to check with me if I want to run a code to create a project with Next.js. After click the continue button, it will automatically run the code on your terminal.
While the GitHub Copilot Agent performs tasks automatically for me, it still gives me the option to accept or undo the changes. This provides me with great flexibility and control over my project’s structure.

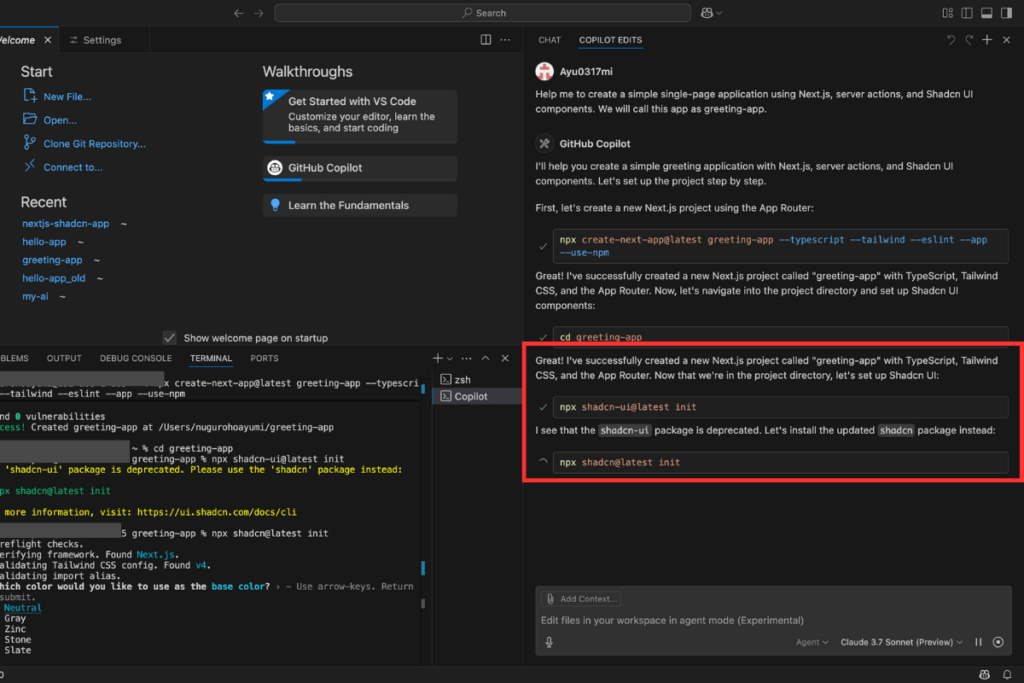
In the next step, I was prompted to install Shadcn/UI in the project. On the first attempt, an error occurred because the ‘shadcn-ui’ package was deprecated.
Agent Mode detected the error and automatically modified the package name. Without any additional commands, it troubleshot the issue and corrected the code.
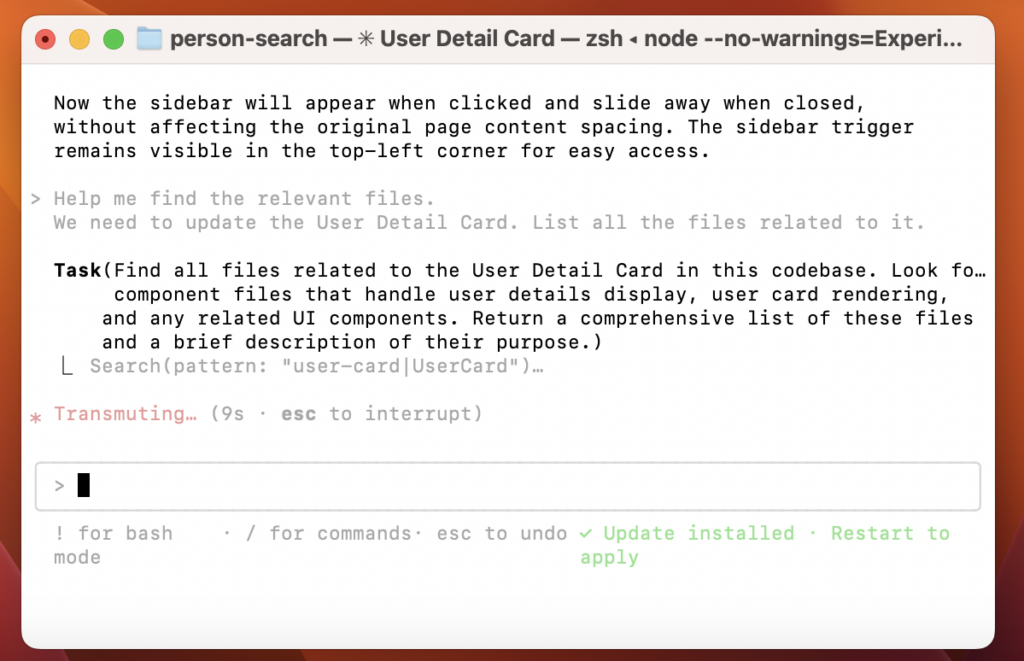
Agent Mode showed me the next step to create a directory and a file to handle the app functionality.

Facing the model errors
It seemed like Copilot Agent was trying to create the directory and file, but it kept loading and didn’t respond to the command. I tried restarting the project and asked it to help me implement the server action, but it still wasn’t working. So, I decided to wait for about 15mins before continuing.

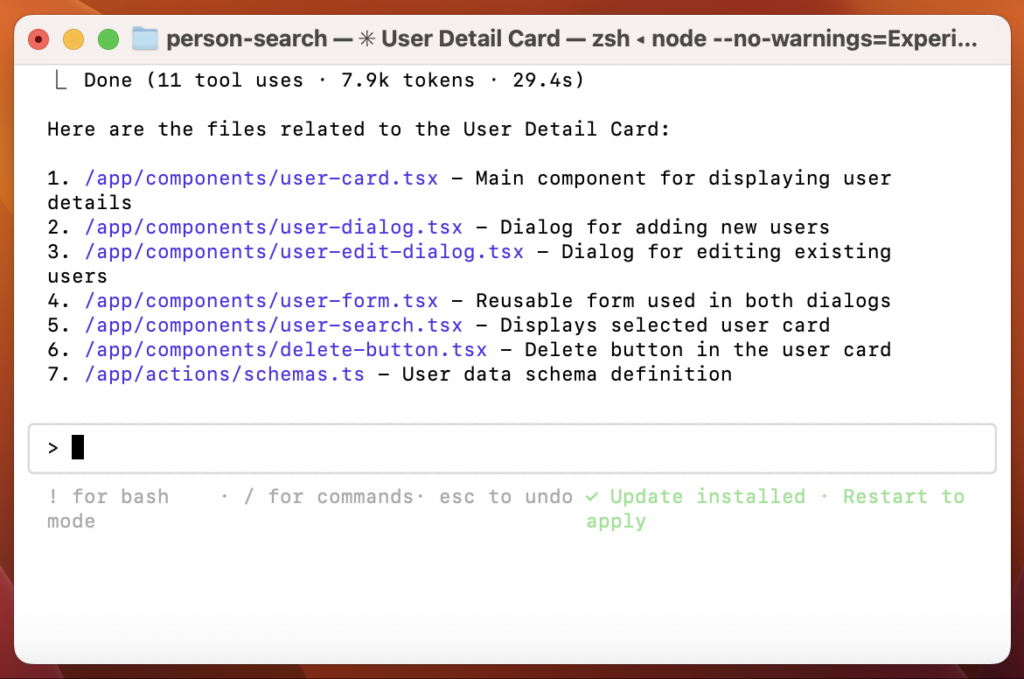
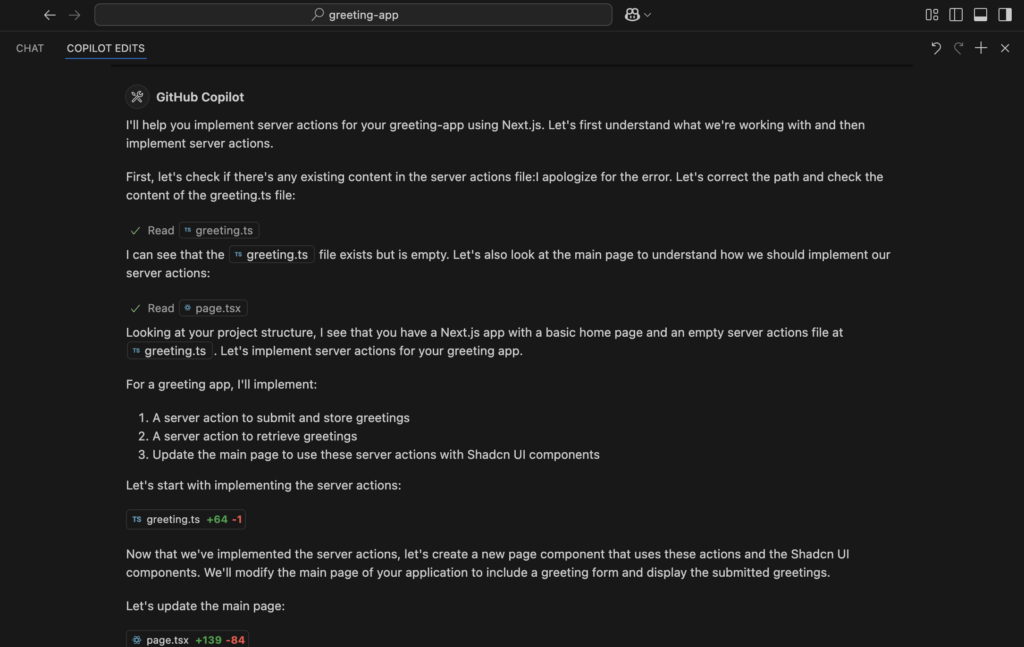
After about 15 mins, I click the reload button on the chat space and now it’s working. It start from searching if there’s any existing content in the server actions file.
It first analyzed my project structure, checking the relating files to server actions. It identified that the greeting.ts file was empty and suggested implementing server actions to submit and retrieve greetings. Additionally, it proposed updating the main page to integrate these actions using Shadcn/UI components.
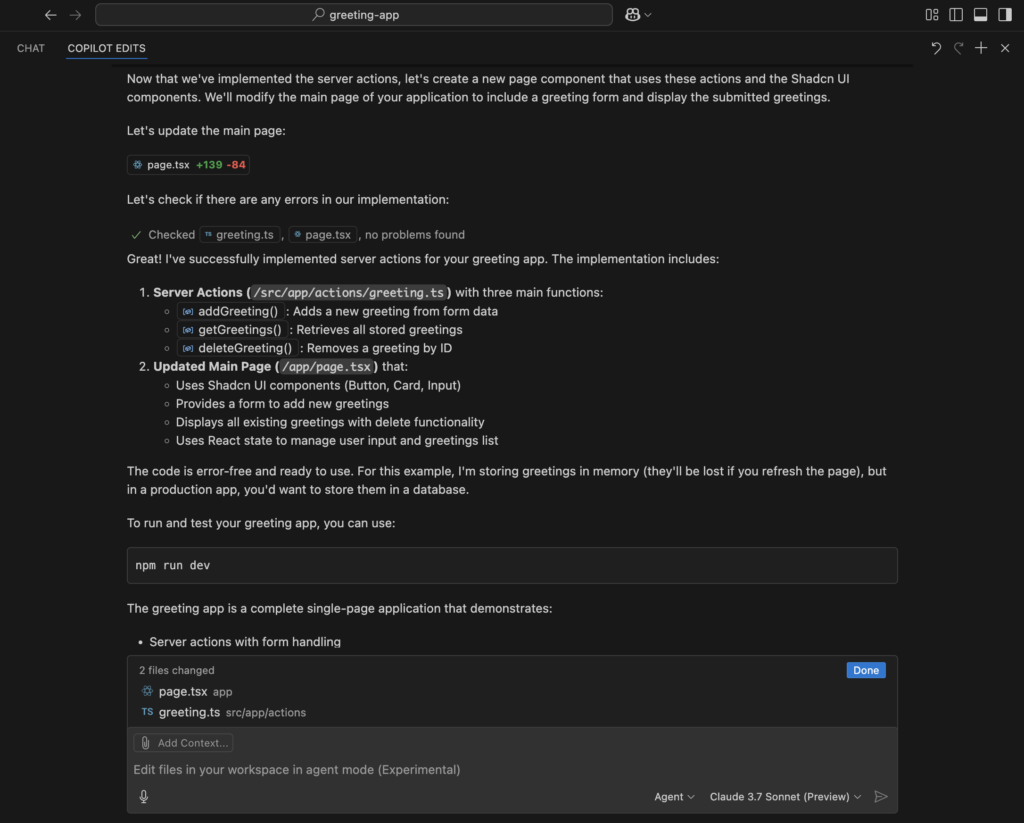
Copilot Agent modified the main page by adding a greeting form and a list to display submitted greetings. It implemented server actions and integrated Shadcn/UI components for a better user experience. After checking for errors, it confirmed the code was ready to use, with an explanation to suggest using Database in a production. Let’ see how the app looks like now.


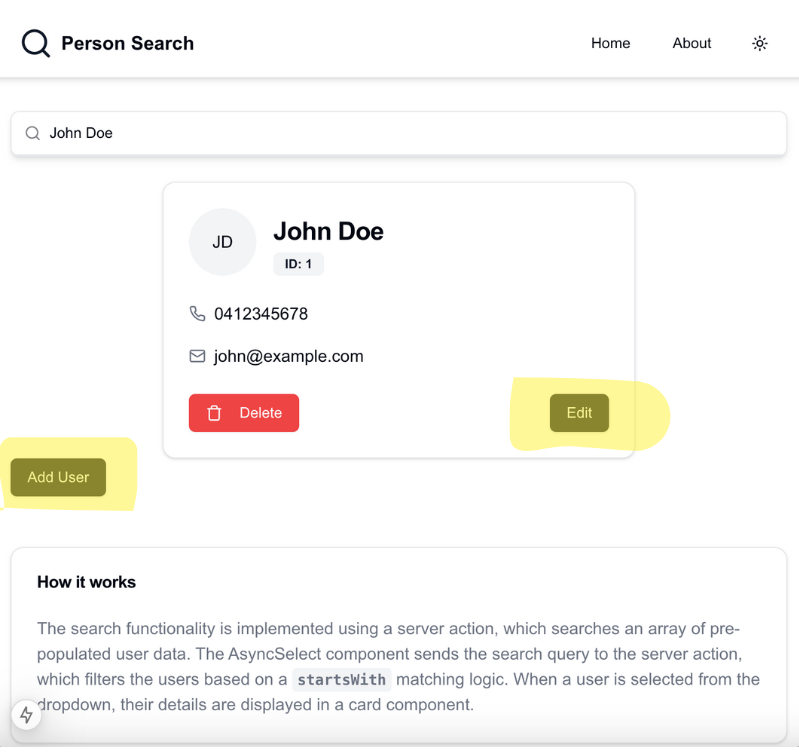
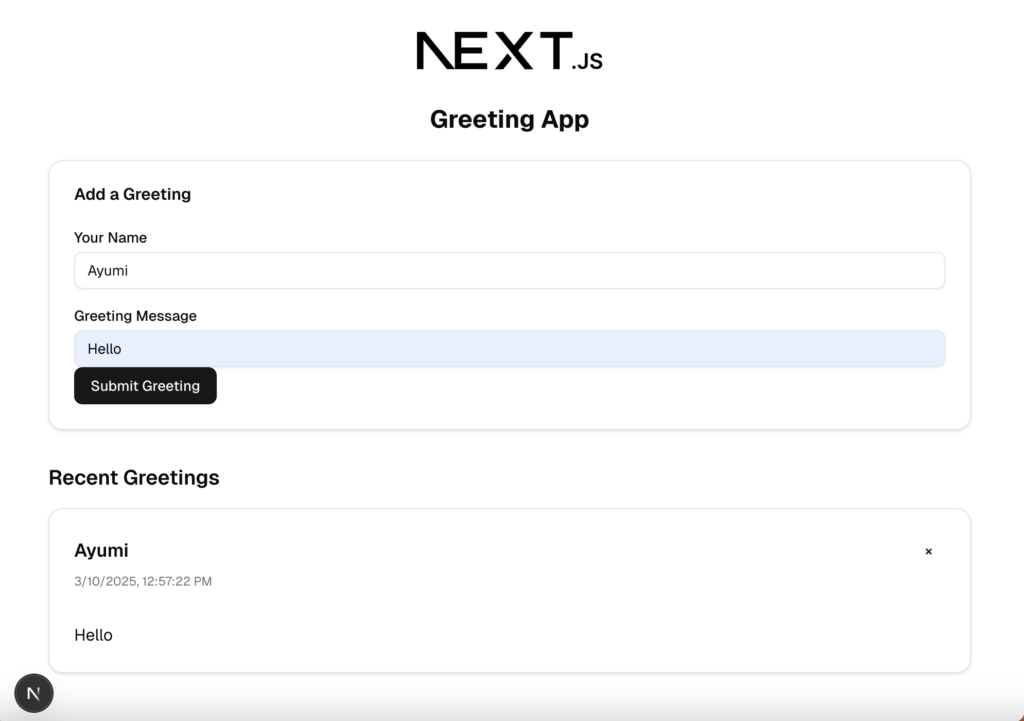
With just few commands I gave—this is the result. The page includes Shadcn/UI input, button, and card components, all installed automatically by GitHub Copilot Agent. I didn’t specify the exact layout, at this moment but it generated the necessary components to display greetings and even added a recent greetings history.

Style up the page
Let’s see if I can style it to match the version I created on v0. dev Following the same instructions, I ran a few commands to test its capabilities.
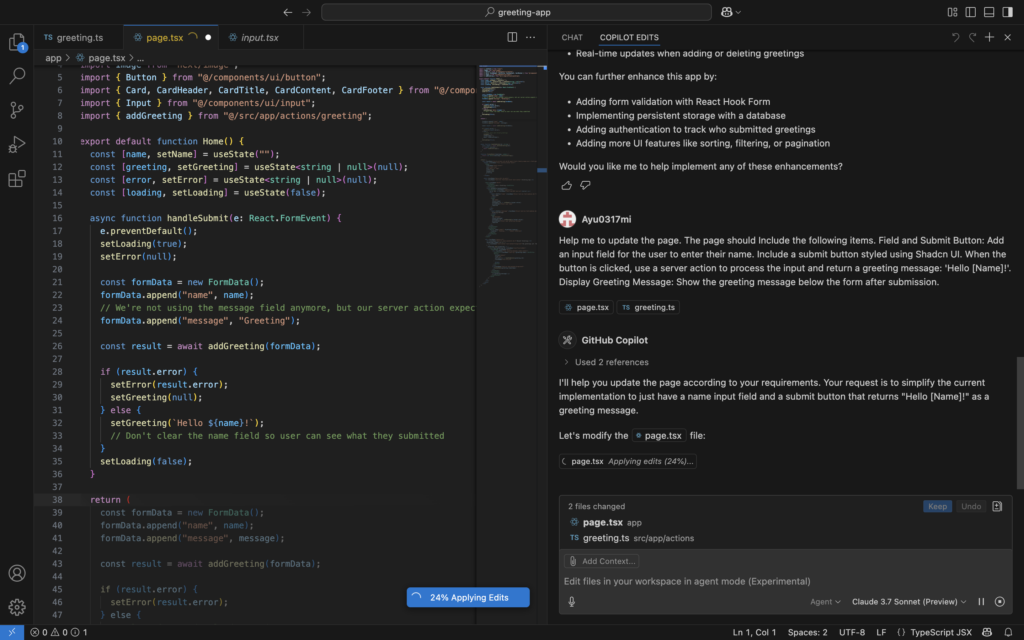
Help me to update the page. The page should Include the following items.
Field and Submit Button: Add an input field for the user to enter their name.
Include a submit button styled using Shadcn UI.
When the button is clicked, use a server action to process the input and
return a greeting message: 'Hello [Name]!'.
Display Greeting Message: Show the greeting message below the form after
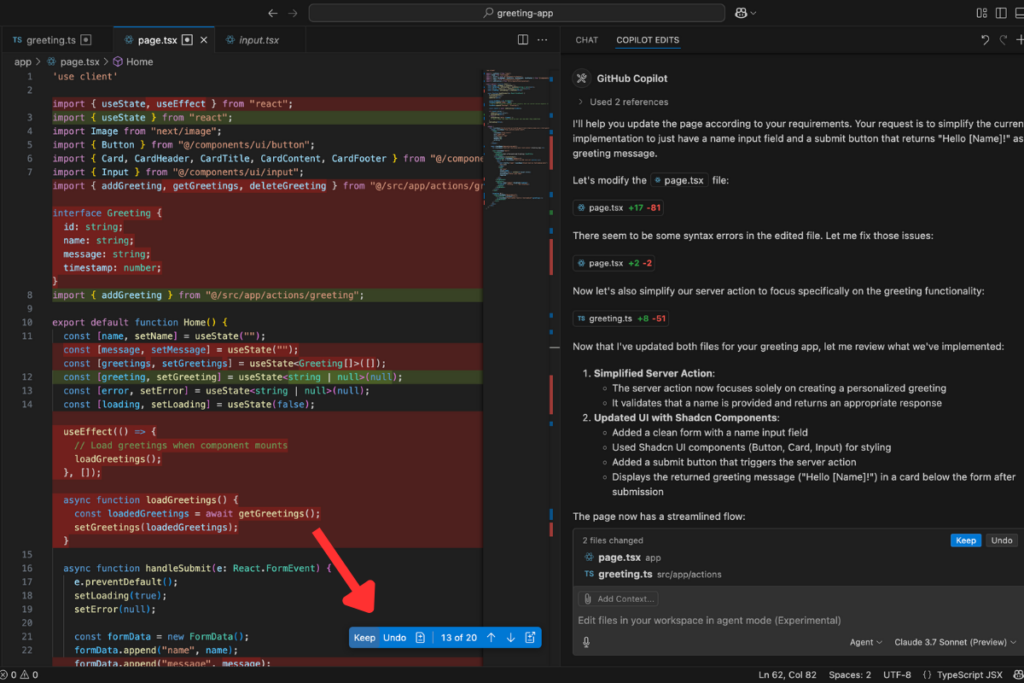
submission. I could see the updates happening in real-time in my workspace. Once the process was complete, it highlighted the modified sections, allowing me to review and either keep or undo the changes.


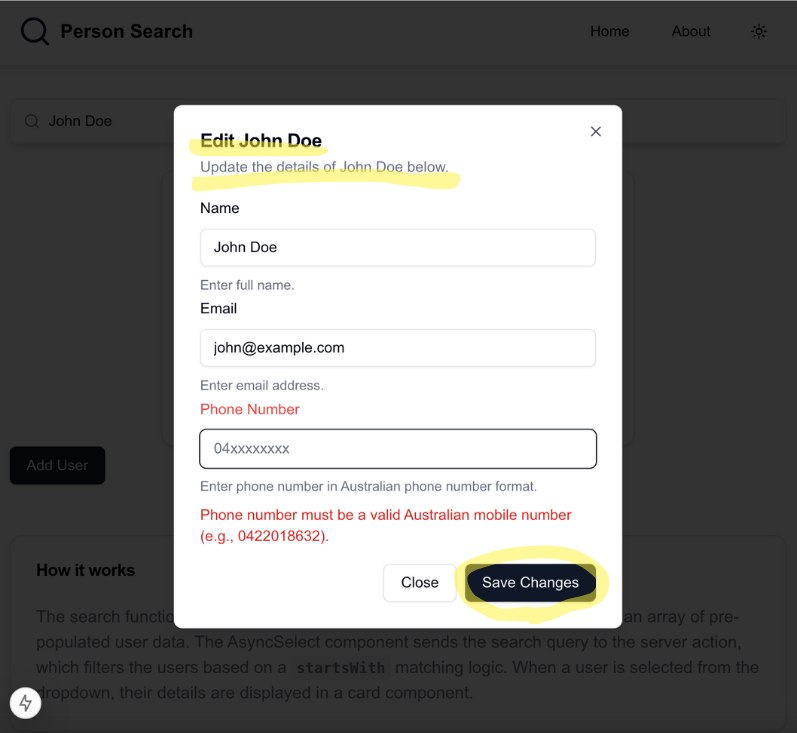
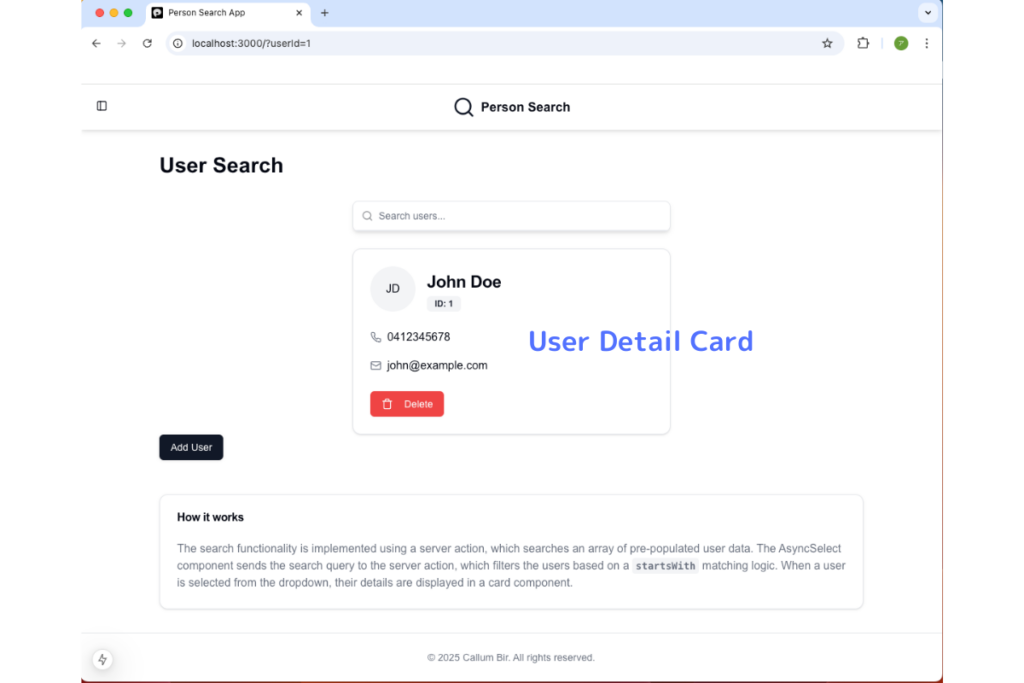
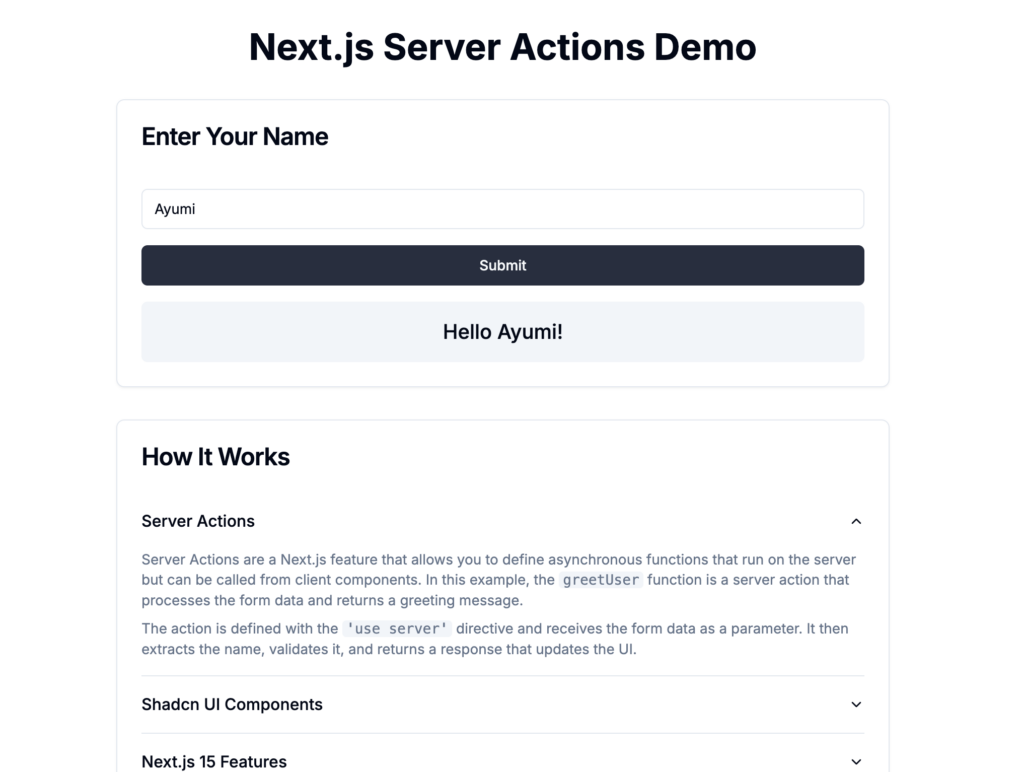
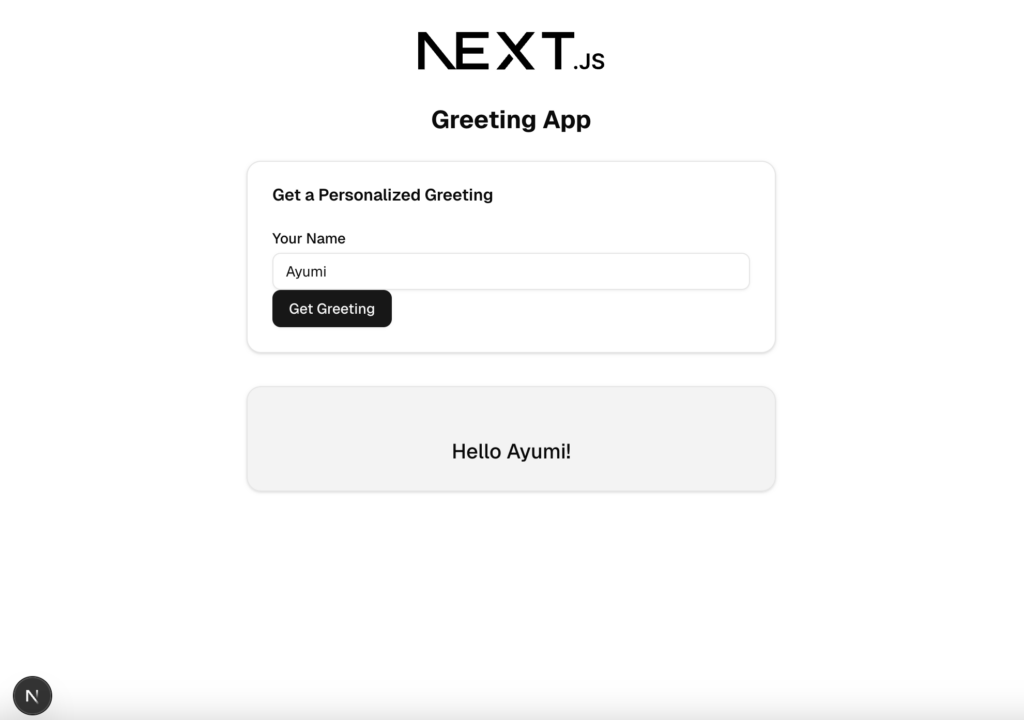
The final result looks great! The app is now streamlined with a single input and button, displaying “Hello [Name]!” as the output.

Next, I want to add an explanation section using Shadcn/UI‘s Card and Accordion components for styling. To do this, I ran the following commands:
Help me to add Explanation section on the page. Use Shadcn UI components
(Card or Accordion) to style this section.
Cover the following topics:
How server actions process the input and return the response.
The Shadcn UI components used.
Key Next.js 15.1 features involved in
the implementation. The result?—It’s amazing. First, it checked whether the necessary Shadcn components were available, then installed them for the page.
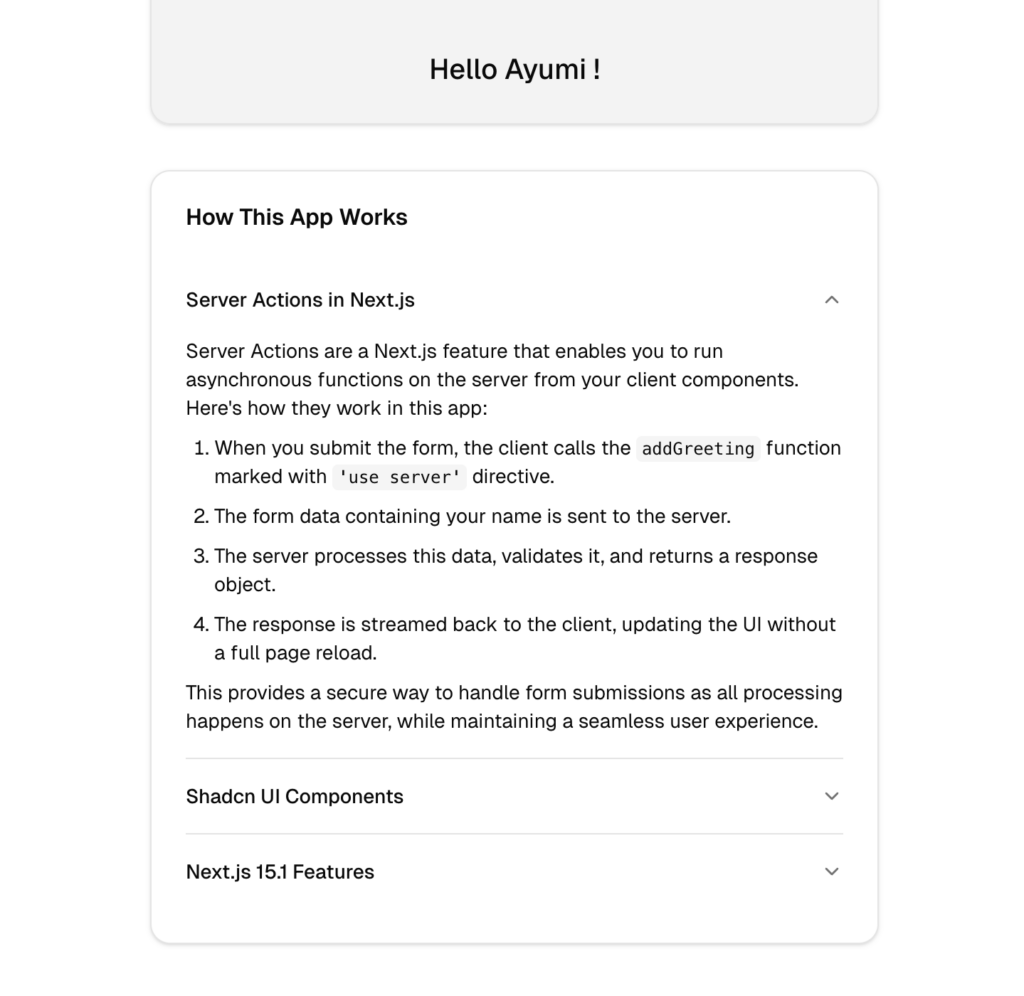
Now, the explanation section is beautifully styled with Shadcn/UI’s Accordion components.
What’s fascinating is that it even generated content for the each topics I wanted to cover.

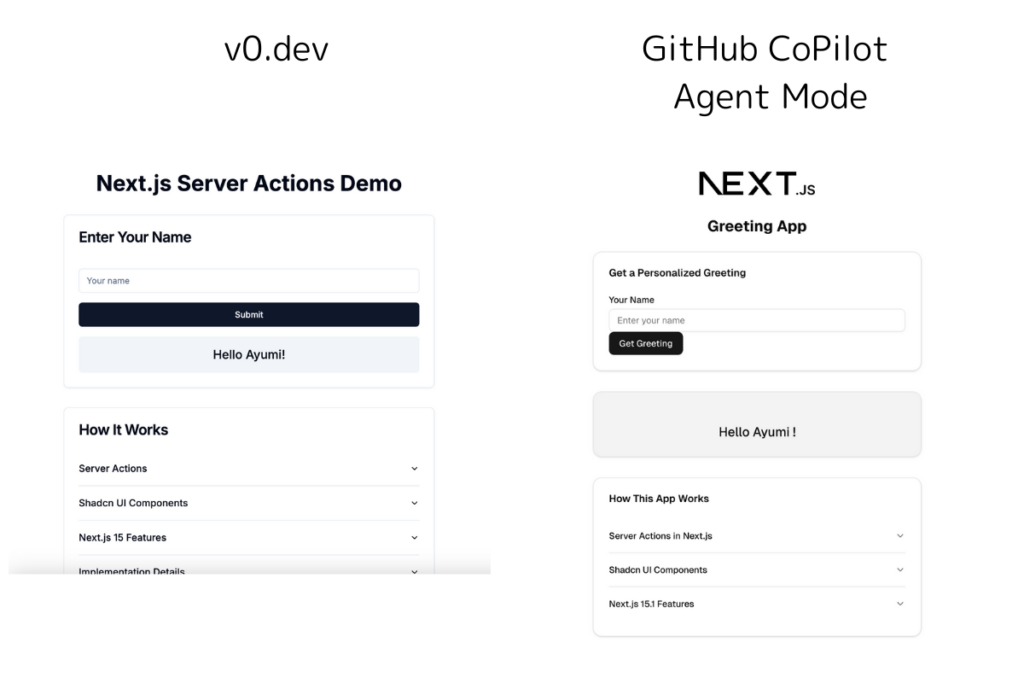
This is a comparison between v0.dev and GitHub Copilot Agent Mode. There are a few differences in the styles, such as the submit buttons, but overall, the basic layout is quite similar. I was able to build the app with the same functions using GitHub Copilot Agent Mode.

You can use the instructions to do this yourself. Find the instrctions on this course:
Next.js 15 for Beginners: Build, Style, and Deploy Your First App with Shadcn UI and Vercel
Thoughts for using GitHub Copilot Agentic Mode
After using GitHub Copilot Agent Mode, I’m genuinely impressed by how effortlessly it can bring an app idea to life. With just few commands, it not only built the app but also installed the necessary dependencies without me having to do any manual setup.
What stood out the most was its ability to analyze my project structure, detect issues, and fix them automatically. Instead of constantly switching between the terminal and my editor, I could watch it troubleshoot problems in real time, making the entire development process much smoother.
Compared to the earlier version of Copilot, Agent Mode feels like a real coding assistant. It asks for permission before installing dependencies, giving me control over what gets added to my project. It also highlights the changes it makes, allowing me to accept or reject them as needed.
And the fact that it works directly in VS Code—a tool I already use daily—makes it even more convenient. Overall, Agent Mode feels like having an extra set of hands that understands my workflow and helps me move faster without sacrificing control.
Relate Courses:

Key Technologies Mentioned:
Project Github repo : Hello $name App